
A rich snippet is the extra information displayed between the URL and the description of a search result.
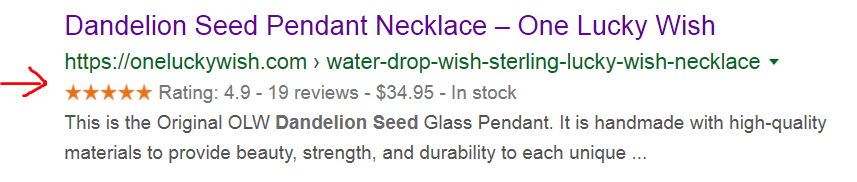
Below is a screenshot of a rich snippet showing up in your Google Search results. In this example, I was searching for a necklace for my wife and I come across the popular online jewelry shopping site, One Lucky Wish. In this result, you can see some very eye-catching metadata like the star rating and product price.
Why are Rich Snippets Important?
Rich snippets stand out from normal search results because they look nicer and you can instantly see more about the service or product, just by a glance. Your attention is drawn to this information and you are statistically more likely to click on the link because it’s eye catching and shows some social proof.
Rich snippets have a higher click-through rate.
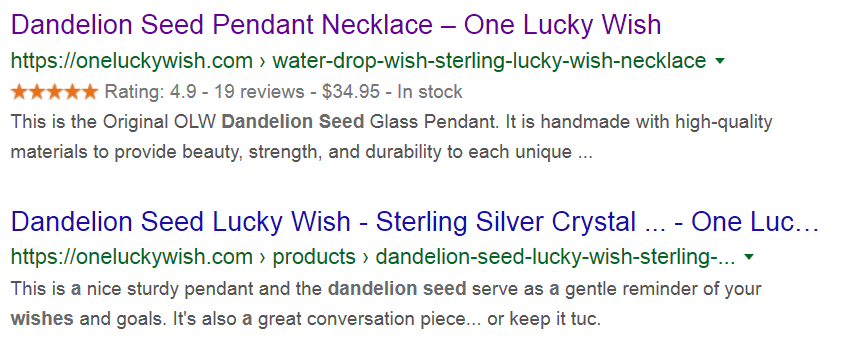
They only show up if your product actually has a extra data to show. For example in the result shown below, the first product has product reviews, and the second one doesn’t. Google automatically displays the result in a format that matches the available data from your website.
How do I get Rich Snippets on my website?
Google can show rich snippets if you add structured data to your site. Structured data is a piece of code in a specific format, written so search engines understand it. Search engines read the code and use it to create rich snippets. Structured data is always a code format.
There are many kinds of structured data. There’s structured data for books, product reviews, business reviews, movies, music, and a lot more. In all cases, structured data adds more details to your snippet in the search results. You can review Google’s Search Gallery to see which rich results are powered by structured data.
The big search engines work together to develop a project called Schema.org. On Schema.org you can find all the structured data markup supported by the search engines. You can use Schema.org to find the markup you need for your particular page.
JavaScript Object Notation for Linked Data (JSON-LD)
JSON-LD is one of the most popular markups of Schema.org and is a good way to tell the search engines on how to display your search results.
JSON-LD allows you (and us) to collect all the data about your product and show them in one, small, piece of JavaScript code, that can just be pushed anywhere into the page. This allows you to work on a schema.org implementation using JSON-LD, independently of your theme development.
In fact, in its own documentation, Google states that JSON-LD is the easiest way to add metadata to sites. It’s the option that is least likely to break when you make other changes to your site.
JSON+LD is set up in a standardized format. Here’s an example of that format for a random product:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Dandelion Seed Pendant Necklace",
"image": "https://cdn-images.shopify.com/uploads/2010/10/dandelion_seed_necklace.png",
"description": "This is the Original OLW Dandelion Seed Glass Pendant. It is handmade with high-quality materials to provide beauty, strength, and durability to each unique piece.",
"brand": {
"@type": "Thing",
"name": "Necklace"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "34.95"
}
}
</script>
You can use any schema type from Schema.org in JSON-LD. After adding a new JSON-LD script to your website, be sure to validate your code using the Google’s structured data test tool [https://search.google.com/structured-data/testing-tool].
Can Rich Snippets Make You Rich?
Well not directly, but Rich snippets regularly get clicked 20%, even 30% more than regular listings, according to Search Engine Journal. And more clicks equals more potential sales. You don’t need statistics to prove that.
Related Articles
Adding structured data to a WordPress Website.
Coming next.
Adding structured data to a Shopify Website.
Coming after!